Muze 🎨
Muze 🎨
I helped build a social app from the ground up with more than 2,000 daily users and innovative mechanics to create fun content fast.
I moved to New York in January of 2022 and began work at Muze almost immediately. Muze was a slick social app startup with Sequoia funding that claimed it would overthrow the tyranny of WhatsApp, iMessage, and other more conventional messaging apps.
Rather than displaying messages in chronological order, users could treat the app like an infinite canvas, placing messages wherever they liked, drawing over everything, adding stickers and gifs, all live and all collaborative. Imagine a herd of art students scrawling wildly on a whiteboard - that was our goal.

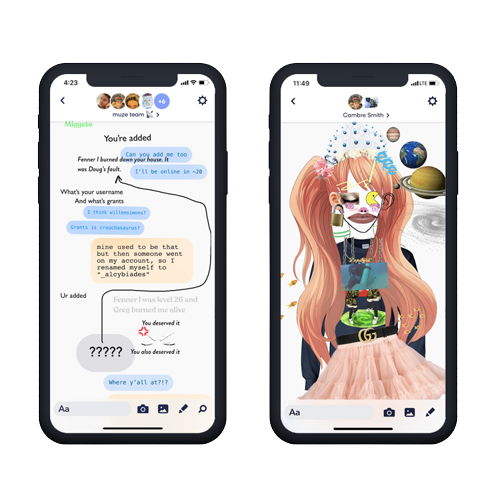
Mockups of Muze Chat.
The Big Shift
But, within a month of working at Muze, our entire roadmap changed. Widgets had just been released for iOS and Locket was going viral on the iOS App Store, so we decided to pivot and make use of the new Widget feature.
We left React Native and our Android users behind, and started developing in Swift (a brand new language to me) using The Composable Architecture (a brand new architecture to me) which allows developers to treat a frontend like a giant state machine (Awesome!!).
Some of the features from the original were carried over into the new design. We still had a canvas that users could drag / resize elements, a text tool to change fonts / colors / styles, the ability to add gifs, etc.
But this was no longer a messaging app, rather, a way to quickly create and send eccentric, collage-like creations to all of your friends' home screens, so we had to revise our feature-set to reinforce the new direction of the app.
Promo video for muze.
The user now opens the app straight to the camera - user photos would be the foundations of their "muzes" - and after taking a picture, are ushered straight to the canvas where they would complete their work.
The background remover, gif / sticker picker, and background selector were moved front and center on the canvas, as we found these were the best tools to make goofy / fun creations quickly.
We added the ability to react to friends' muzes with an image of your own, the ability to download your friends' creations onto your local device, or reply to their post individually.
All of these features were added / amended to support the new thesis of this app: Provide a casual way for users to share light, fun creations with their friends with as little overhead as possible.
Muze Reaction Promo
I like to think that Muze was on the edge of some viral explosion, but we will never know! Unfortunately, this project was cut short in June 2022 when funding was pulled after our CEO left the company to finish his degree.
My Features
- The Pen Feature: I built the drawing feature, allowing users to erase, draw, or highlight over their creations using PencilKit and UiViewRepresentables to integrate it with SwiftUI and Composable Architecture.
- Sign Up / Sign In: Users did not use a username / password to sign into Muze. Instead, they used their phone number and received a OTP whether they were creating an account or signing in. I streamlined the UX and UI for sign in / up flow removing 2 steps durning sign up to get users to the app fast.
- Posting: I Implemented all send page user interactions, focusing on minimizing the number of interactions between creating a post and posting it, keeping overhead low and posting easy!
Things I Learned
- Frontend as a state machine takes all uncertainty out of user interactions. Using the composable architecture allowed us to implement a comprehensive test suite to ensure our frontend was working 100% of the time.
- While SwiftUI makes many things easier, it is imperative to know UIKit as well to ensure optimal implementations of things like the camera, or drawing features.
- Automated testing saves more time than almost anything else.
- Holding on to a user's attention is hard. Make user actions easy and impactful.
- Working fast as a team can lead to problems. Stay organised, communicate often.
Design Problems
Design Problem:
Post vs. Message
Solution:
When we were building this app, one of our more existential considerations was whether a user would send a muze (a creation in the app) to a friend, or post it for everyone to see.
At its heart, we wanted the app to be personal and fun with low overhead for the user to make a post. So, we balanced the two options.
By default, a user's muze is sent to all of their friends. But, if they'd rather only a few friends see the post, or if they want to reply to a specific post, the user can select any number of friends to send it to.
On the receiving end, all messages show up in one continuous feed for each user - think Instagram feed - keeping consuming other users' content familiar and casual.
Design Problem:
Sign In / Create Account Flow
Solution:
Going back to the thesis of the app, we wanted users to be able to create with as little overhead as possible. I approached sign in / up process with the same goal.
Rather than using an email / username + password as we had in the original Muze, we shifted to a phone number + OTP model. Now, signing up and signing in could be merged into one flow.
If the user was signing in, they would enter their phone number, be texted an OTP, and sign in immediately after entering it.
If the user was signing up, they would enter their phone number, be texted an OTP, then be prompted to enter their name and username, and would enter the app.
Design Problem:
Landing Screen
Solution:
In the original Muze, a returning user launching the app would be greeted with a list of all of their chats. In the new Muze, we wanted the user to focus on creation rather than communication, so the user opens to the camera instead.
After taking a picture, they are sent to the canvas with access to all of the app's creation tools. The decision launch to the camera rather than the canvas ensured the user was never faced with an empty canvas. Our analytics found that users were significantly less likely to close the app, and significantly more likely to send a Muze if they never saw an empty canvas.
position:
Frontend iOS Developer
location:
NY
start date:
Jan. 11st, 2022
end date:
Jun. 6th, 2022
skills:
Swift,
SwiftUI,
UIKit,
Automated Testing,
Architecture Design,
Product Design,
The Composable Architecture